
Recently I watched a YouTube video about e-commerce website optimization and it briefly mentioned how underused the empty shopping cart page is.
Chances are you haven't ever looked at your own store's empty shopping cart page, but why would you? In most, if not all e-commerce platforms - and Turbify is no exception - the empty shopping page is just that: an empty page with maybe a header and footer with text telling you that the cart is empty.
But this page could be used for some marketing since your shoppers end up there with some kind of intent; they can't possibly hit it from the search results page or from some stray Google search since the cart and checkout pages are intentionally not indexed.
So what could you put on the empty shopping cart page? Well, the possibilities are probably endless. Here are just a few ideas:
- A banner advertising a promo you are running with a link to the promo page.
- Some featured products with links.
- A coupon code.
- Some downloadable content, such as an informational PDF file.
- A newsletter signup form.
- Recently viewed items (this requires quite a bit of coding).
How Can You Modify The Empty Cart Page?
Unlike most other e-commerce platforms, Turbify gives us quite a bit of freedom when it comes to customizing the checkout flow and the checkout pages. You can add custom fields, modify the HTML head area, change headers and footers, and add any kind of text - including HTML code - to the page message. All of this can be done in the Store Manager under "Checkout & Registration Manager". There is a page to customize the cart page - however, there is no separate section to customize the empty cart page. Doing so requires some JavaScript coding, so if you are not so inclined, you'll have to contact your developer to do this.The key to customizing the empty cart page is a little piece of JavaScript, which figures out if the cart is empty or not. This code will do just that:
<script>
document.addEventListener("DOMContentLoaded", function() {
if (typeof cart.items === 'undefined' || cart.items === 0) {
// Do something here
}
}
);
</script>
So, for example, if you want to show a promo banner when the cart is empty, add the banner's HTML code to the cart's page message and make the banner hidden:
Then also add this code to the cart page's message field:
<script>
document.addEventListener("DOMContentLoaded", function() {
if (typeof cart.items === 'undefined' || cart.items === 0) {
document.getElementById('emptyCartBanner').removeAttribute('hidden');
}
}
);
</script>
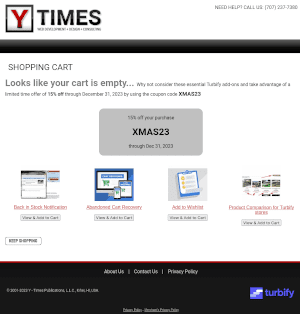
The above is rather basic, but you can get pretty creative. Here is what our empty cart looks like at the time of this writing:


